Work

I've been working in libraries since 2011. I'm broadly interested in education — how people learn and share information. I've taught a variety of topics about technology, including web development, the false promise of productivity, tech hygiene, and ethical issues. In my current role I help teach librarians about topics in data services (e.g., Python coding, data management).
Research
I like thinking about how professional development works (or doesn't) for librarians, and how people find and share information. Below are some selected works. I have a full list of publications on this page.
- Taking Care of Yourself When Your Job is Taking Care of Others: Self-Care in a Service-Oriented Profession
- Navigating the Network: An Exploratory Study of LGBTQIA+ Information Practices at Two Single-Sex HBCUs
- A Tale of Three IRBs
- 'Hello, World!': Starting a Coding Group for Librarians
Instruction
I think it's important to meet learners where they are: figure out what people know and how to add concepts and skills on top of that foundation. Because learning something new is always tied to what you already know. Here are a few talks and assignments I've developed over the years with that in mind. If you see something you like, feel free to adapt and use it (CC BY-NC 4.0).
- My CORA profile has a few of my class assignments.
- How to Unplug (from technology)
- Fighting Fake News
- Podcasting: Developing narrative structure and recording voice
- Storing Digital Files
Achievements
Publications
Peer-Reviewed
- Justin de la Cruz and Joshua Hogan. Hello, world! Starting a computer programming group for librarians. Public Services Quarterly, Vol. 12, Iss. 3, 249-256, 2016
- Justin de la Cruz, Amy Winfrey, Stephanie Solomon. Navigating the network: An exploratory study of LGBTQIA+ information practices at two single-sex HBCUs. College & Research Libraries, Vol. 83, No. 2, 278-295, 2022
- Gabrielle W. Peters, Douglas Forbush, Justin de la Cruz, Todd F. Atwood, Derek Brown, Jay Burmeister, Eric Ford, Tiania Juang, Holly Lincoln, and Suzanne B. Evans. Results of a multi-disciplinary and multi-institutional pilot creating high-yield physics educational content. Practical Radiation Oncology, Vol. 8, Iss. 6, 2023
Non Peer-Reviewed
- Justin de la Cruz. Robotics and computer programming: Digital literacy training in the idea lab. Voice of Youth Advocates Oct. 2015; Vol. 38, Iss. 4, 16-19, 2015
- Justin de la Cruz. ACRL in Orlando: ACRL programs at the ALA annual conference. College & Research Libraries News, Vol. 77, No. 8, 396-406, 2016
- Multiple authors. Big data infrastructure at the crossroads: Support needs and challenges for universities. Ithaka S+R, 2021
Book Chapters
- Justin de la Cruz. Technology volunteers in the idea lab: Fun with robotics & computer programming. Library Volunteers Welcome!: Strategies for Attracting, Retaining and Making the Most of Willing Helpers (ed. Carol Smallwood), McFarland & Company, 2016
- Justin de la Cruz. Teaching Technology with Volunteers in the Library. Library Volunteers Welcome!: Strategies for Attracting, Retaining and Making the Most of Willing Helpers (ed. Carol Smallwood), McFarland & Company, 2016
- Joshua Hogan and Justin de la Cruz. The practice of solidarity: Forming a collaborative coding interest group at AUC Robert W. Woodruff Library. Applying Library Values to Emerging Technology: Decision-Making in the Age of Open Access, Maker Spaces, and the Ever-Changing Library (eds. Peter Fernandez and Kelly Tilton), ACRL Publications, 2018
- Justin de la Cruz. A Tale of Three IRBs. Becoming a Practitioner-Researcher: A Practical Guide for Information Professionals (eds. Lee Ann Fullington, Brandon West, and Frans Albarillo), ACRL Publications, 2020
- Tiffany Atwater Lee and Justin de la Cruz. Improving Representation on Wikipedia: A Collaboration with Librarians and Faculty at Historically Black Colleges and Universities. Critical Ethnic Studies in Academic and Research Libraries (eds. Raymond Pun, Melissa Cardenas-Down, and Kenya S. Flash), ACRL Publications, 2021
- Justin de la Cruz. Taking care of yourself when your job is taking care of others: Self-care in a service-oriented profession. Thriving as a Mid-Career Librarian: Identity, Advocacy, and Pathways (eds. Brandon K. West and Elizabeth Galoozis), ACRL Publications, 2023
Audio
Podcast

The Heat Index is a podcast I started with a meteorologist friend, Melody. We wanted to talk about what it's like working with the weather and working in libraries. We only made it a few episodes in before we both got busy, but I had a lot of fun with it and got to design that weird book logo.
Sound Editing
I also like to record, edit, mix, and master audio. This has led to some fun projects.
- The Human Ascension, live at Bird's in Tallahassee, FL - For one of my band's final performances, I had three cameras and audio feeds to work with. I edited everything together to try to create a dynamic concert video.
- Silent & Deadly and Lost But Found are two comedy shorts that I mixed audio and produced music for, with a friend.
Visual
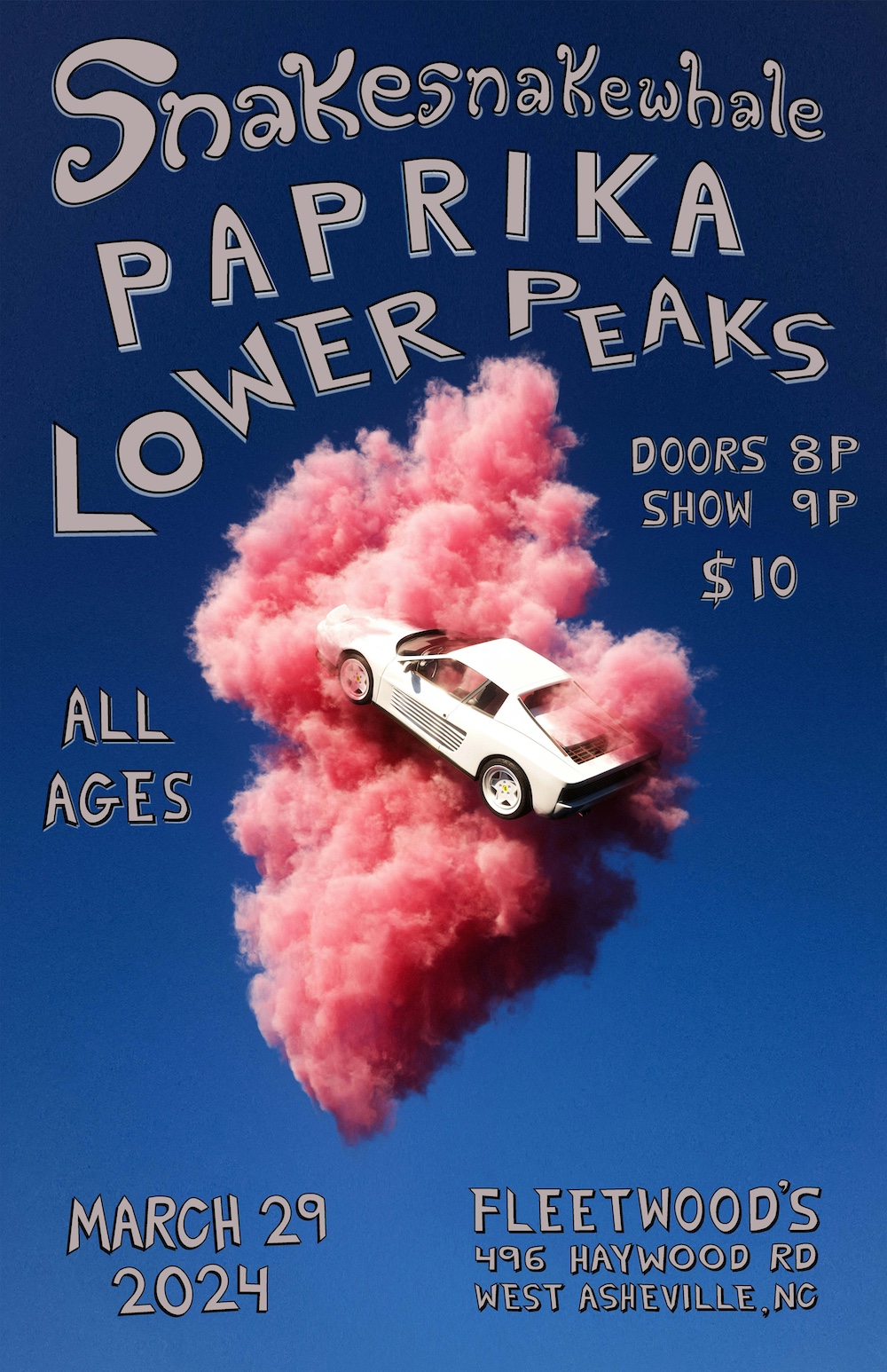
I do some graphic design and photo editing in Adobe Illustrator / Photoshop. I've made comics, band flyers, logos, and shirt designs. Here are a couple:



Contact
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||
Alternate
| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||